L’écriture de fonctions rend un programme plus simple à comprendre, plus facile à vérifier, et plus facile à modifier.
I. Utilité des fonctions
Les fonctions, comme les procédures, font partie des routines. Ce sont des portions de programme auxquelles on a donné un nom, afin de pouvoir les utiliser ensuite en rappelant juste ce nom.
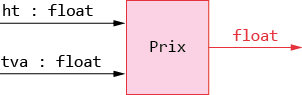
Une fonction est utilisée comme une boîte noire : on fournit des valeurs (les paramètres effectifs) et on récupère « quelque chose ».
Exemple : La fonction ci-dessous sert à calculer un montant TTC connaissant un prix hors taxes et un taux de TVA.
II. Définition des fonctions
1) Généralités
On définit une fonction en la nommant, en indiquant ses paramètres formels et éventuellement leur type, en donnant éventuellement le type de retour, puis en donnant le code de la fonction (son contenu).
Le contenu de la fonction constitue un bloc qui est délimité par différents moyens selon les langages.
Une fonction doit être documentée et on doit, autant que possible, fournir des tests qui permettent de vérifier son bon fonctionnement.
À noter
Idéalement, une fonction devrait se limiter au calcul et au renvoi d’un résultat. Le respect de cette règle facilite grandement la compréhension et le débogage d’un programme.
2) Définition en Python
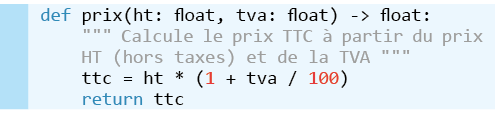
L’utilisation des annotations de type se généralise depuis la version 3.5 de Python. Nous les utiliserons ici pour indiquer le type des paramètres (ht : float) et le type de retour (-> float). Ces annotations sont toutefois facultatives.
Exemple :
Le corps de la fonction contient le calcul de la variable ttc et le mot clé return est suivi de la valeur que la fonction doit renvoyer. Lors de l’exécution du return, la fonction se termine immédiatement et la valeur renvoyée est la valeur de la variable ttc à cette étape.
Le bloc qui constitue le corps de la fonction est délimité en Python par l’indentation.
3) Définition en Javascript
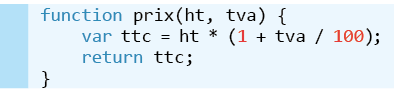
La définition d’une fonction en Javascript est très similaire, avec le mot clé function :
Le bloc qui constitue la fonction est délimité en Javascript par une paire d’accolades.
III. Appel d’une fonction
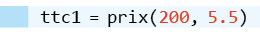
Une fois la fonction définie, on peut l’appeler (pour qu’elle soit exécutée) en donnant son nom et en fournissant des valeurs aux paramètres (qu’on appelle alors paramètres réels, paramètres effectifs ou arguments).
La ligne précédente appelle la fonction pour les valeurs de paramètres : ht = 200 et tva = 5.5. Le résultat renvoyé par la fonction est stocké dans la variable ttc1.
À noter
Les noms des variables utilisées dans la définition de la fonction sont locaux à cette définition. On ne peut pas, par exemple, accéder au contenu du montant TTC en donnant le nom ttc si on est en dehors de la fonction.
Le résultat renvoyé par une fonction peut être réutilisé dans un calcul. En particulier, puisque prix renvoie un résultat numérique, on peut tout à fait écrire :
La variable achats fera alors référence à la valeur 331.0.